小程序为何要引入原生组件
2022-10-19•
围观热度 974•小程序/H5/公众号
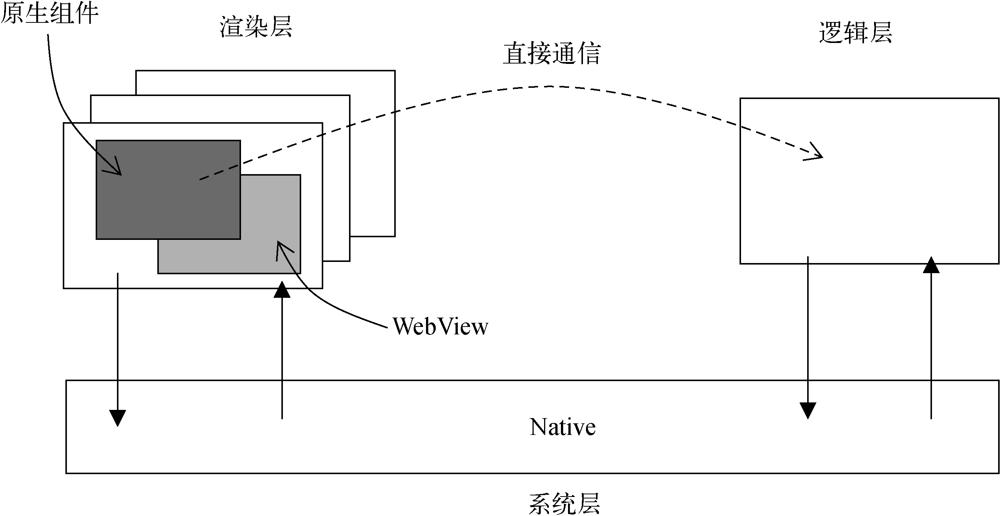
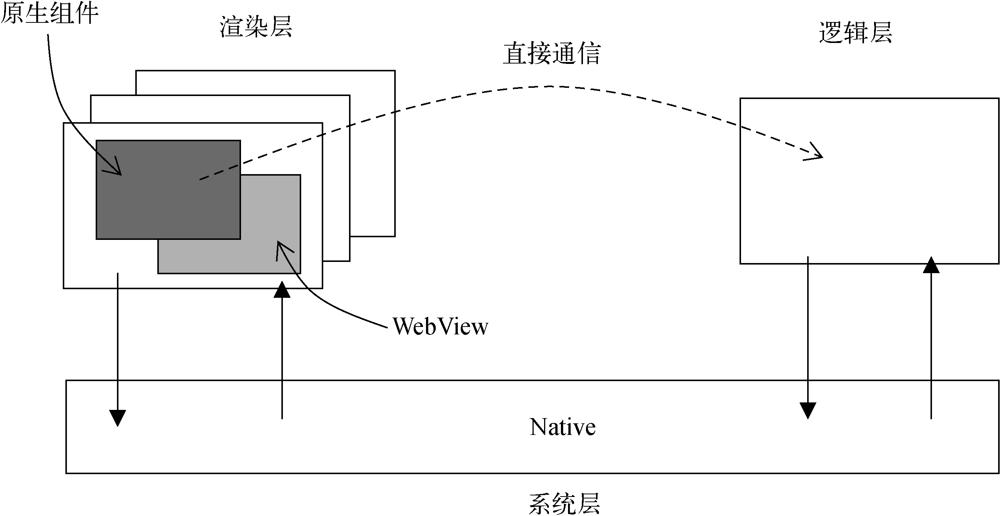
为了应对这种强交互的场景,小程序引入了原生组件。小程序是 Hybrid 应用,除了 Web 组件的渲染体系,还有由客户端原生参与组件(原生组件)的渲染。原生组件可以直接与逻辑层通信,如图 7-13 所示。

图 7-13 原生组件通信
可以看到,引入原生组件之后,组件和逻辑层的通信绕过了 setData,也避开了数据通信和重渲染流程,渲染性能好了很多。逻辑层直接与原生组件进行通信,就可以节省交互过程的中转通信次数,同时减少 WebView 的计算和渲染工作。对于地图 <map>、画布 <canvas> 等交互频繁和复杂的组件,使用原生组件,体验会好更多。
除此之外,原生组件还扩展了 Web 的能力,比如输入框组件(input、textarea 等)有更好的控制键盘的能力。如果你仔细研究,就可以发现小程序的输入框在聚焦的时候是原生组件,在失焦的时候则是普通的 Web 输入框,因此样式会有一些不一致的地方。根据小程序开发者指南的描述,当开发者使用了原生组件后,渲染过程包括以下 3个步骤。
(1)首先,渲染层会根据逻辑层传入的数据创建该组件。
(2)然后,该组件会被插入页面,同时根据样式和属性设计,WebView 会渲染布局,可以得到组件的位置和宽高。
(3)最后,我们将计算得到的数据告诉客户端,客户端就可以将原生组件渲染到具体的位置上。
接下来,组件有任何变更,同样可以通过以上步骤来更新原生组件。简单来说,这就相当于我们使用WebView 生成一个 DOM,然后计算布局信息给客户端进行渲染。但是这种方式会有一个问题,如果你也在 WebView 中插入过原生组件就会发现,原生组件的层级比所有其他 WebView 的组件要高,我们无法正确处理页面的层级关系。
因此,小程序专门提供了 <cover-view> 和 <cover-image> 组件,它们可以覆盖在部分原生组件上。这两个组件也是原生组件,可以用来兼容一部分原生组件导致的层级关系。例如对于一个表单页面,当你需要在输入框上面盖一层自定义的弹窗时,你就可以用 <cover-view> 或者 <cover-image> 组件来实现。另外需要注意的是,部分 CSS 样式无法应用于原生组件。很多奇奇怪怪的样式问题都跟原生组件有关。例如,对原生组件设置 CSS 动画的效果常常不如预期、无法定义原生组件为 position:fixed 等。

 建站咨询
建站咨询
 SEO优化咨询
SEO优化咨询
 小程序咨询
小程序咨询