小程序的技术选型及 Web 的优势
2022-10-19•
围观热度 1101•小程序/H5/公众号
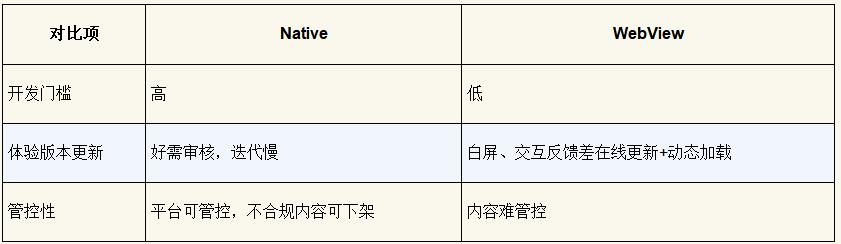
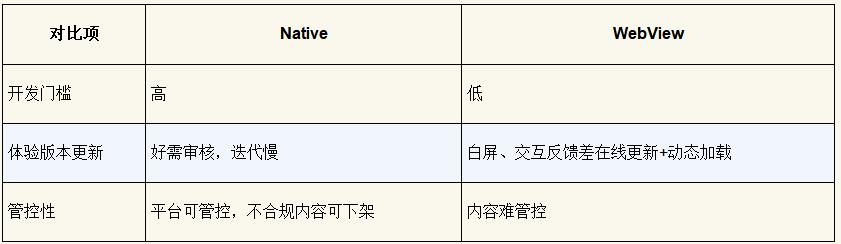
目前,主流的 App 主要有 3 种:Native App、Web App 和 Hybrid App。它们对应了 3 种渲染模式:Native(纯客户端原生技术渲染)、WebView(纯 Web 技术渲染)和 WebView+原生组件(Hybrid 技术)。一般来说,Native 和WebView 的区别如表 7-1 所示。

表 7-1 Native 和 WebView 的区别
而小程序最终选择的是 WebView+原生组件,也就是 Hybrid 方式。显然,这种方式结合了 Native 和 WebView 的一些优势,让开发者既可以享受 WebView 页面的低门槛和在线更新,又可以使用部分流畅的 Native 原生组件,同时通过代码包上传、审核、发布的方式来对内容进行管控。
在体验方面,Native App 的体验确实比 Web App 好太多。对一个 App 而言,加载快、渲染快是非常重要的。尤其是对于用户停留时间较长的 App 而言,用户体验问题至关重要。如果全民普及的微信在切换页面的时候,经常白屏或者数据加载很久才出来,那估计它早就被取代了。
Web 开发者大多知道原生渲染的体验优势,不少前端开发者选择使用 React Native、Weex 以及如今热门的 Flutter,尝试使用直接生成原生应用的方式来进行开发。
但是小程序并不能使用原生开发,因为它的运行依赖一个宿主——微信客户端。微信客户端有自己的代码,也有代码包编译和版本发布。显然,开发者的代码是无法与微信官方的代码包一起发布的,所以使用 Native 的方式来开发小程序几乎是不可行的。
Web 开发最大的优势在于开发门槛低、效率高、支持在线更新。小程序使用WebView 可最大化前端开发的优势,动态下载代码包加载的方式也允许开发者进行在线版本更新和 bug 修复。我们可以参考 Web App 的模式,把资源包放在云端,然后下载到本地,动态加载后就可以渲染出界面了,开发者还可以随时对线上资源进行动态更新。
同时,小程序框架提供了完整的基础库,通过微信客户端内置基础库、原生组件结合、提前准备一个页面用于热加载等方式,可以减少加载时间,提升小程序启动的体验。
虽然使用 Web 的方式开发有不少好处,但如果单纯地使用 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会出现一些性能问题。例如,把 JavaScript 脚本放到页面顶部会导致明显的延迟、空白页面、用户无法浏览内容也无法和页面进行交互等问题。
这是因为在 Web 技术中,UI 渲染与 JavaScript 的脚本在一个单线程中执行,脚本会阻塞其他资源的下载,一些逻辑任务会抢占 UI 渲染的资源,因此会出现上述体验问题。另外,Web 安全永远是业务开发的首要关注点,对于 XSS 这种常见的 Web 安全注意事项,我们来看看小程序是怎么做的。

建站咨询
SEO优化咨询
小程序咨询